本地组件
本地组件指的是工程中的vue文件
配置
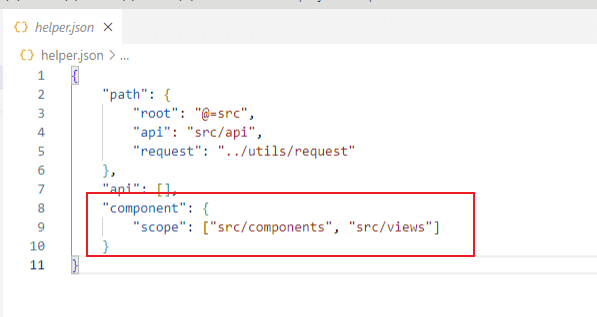
首先,需要在helper.json文件里面配置,需要扫描的vue文件路径。

功能
针对本部分文件,vue-helper提供以下功能。
提示
以下功能的实现,需要用户在文档中添加注释协助才能实现
1. 全局文档
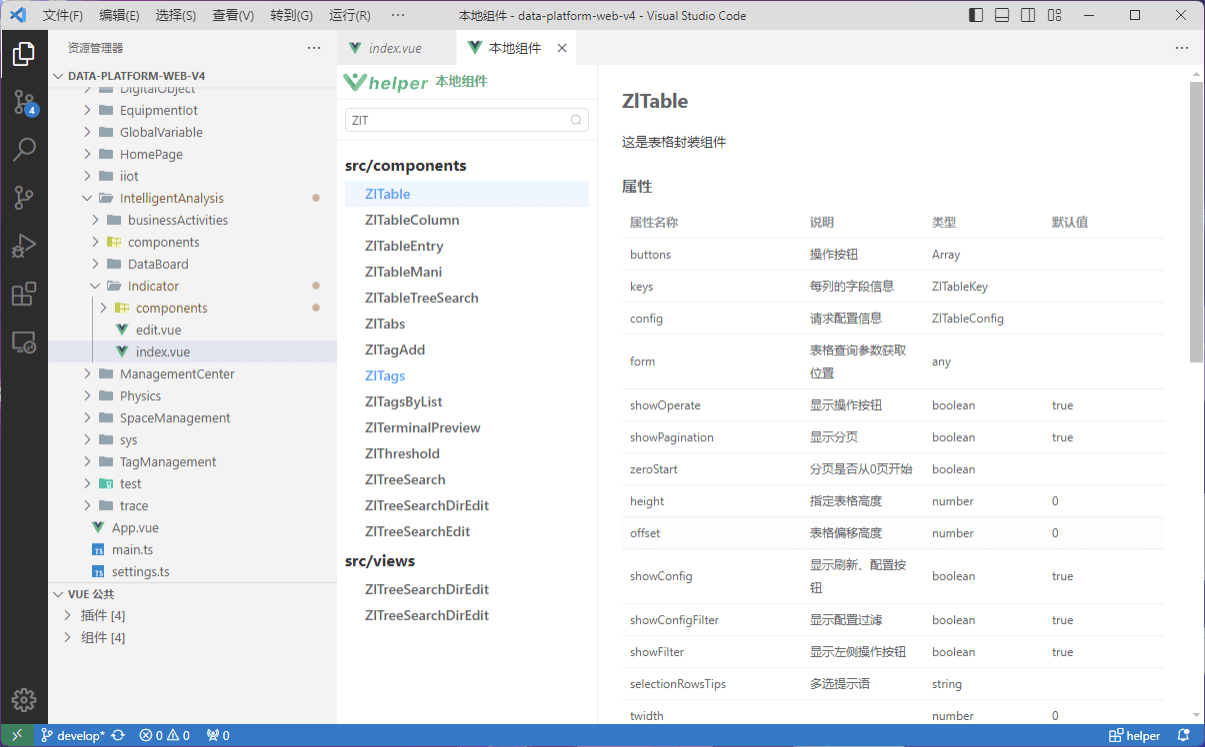
可完整的查看本地组件的相关属性、事件、插槽等信息,让你对各个组件有更详细的了解。 
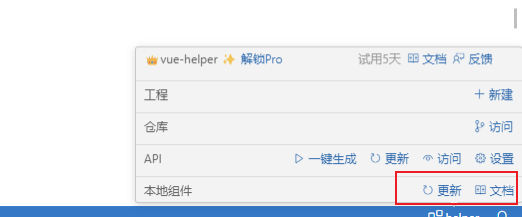
入口在右下角的面板中 
当注释更新的后,可通过更新按钮同步扫描并更新本地组件信息。
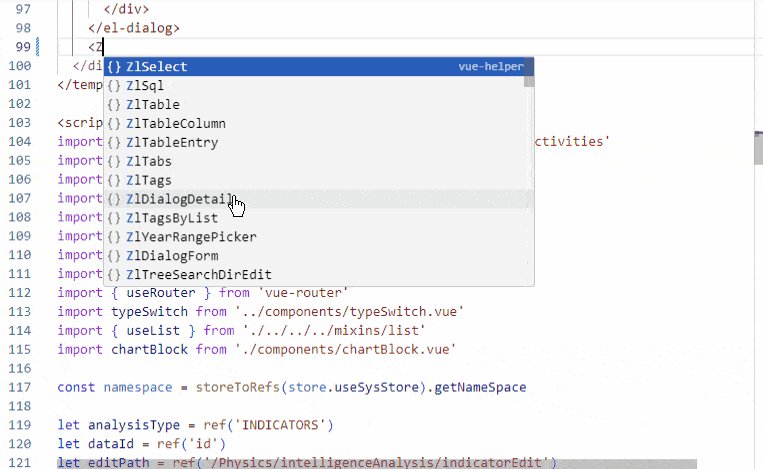
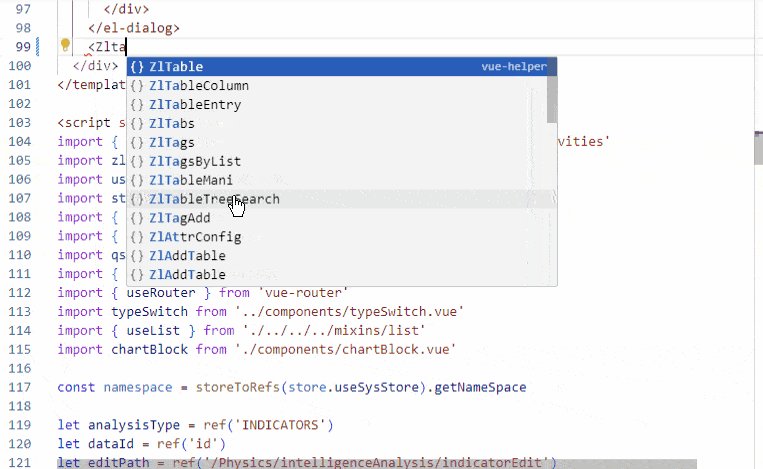
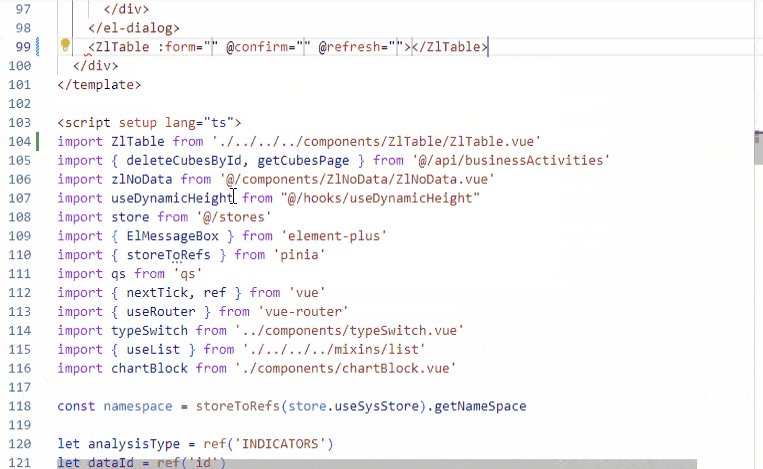
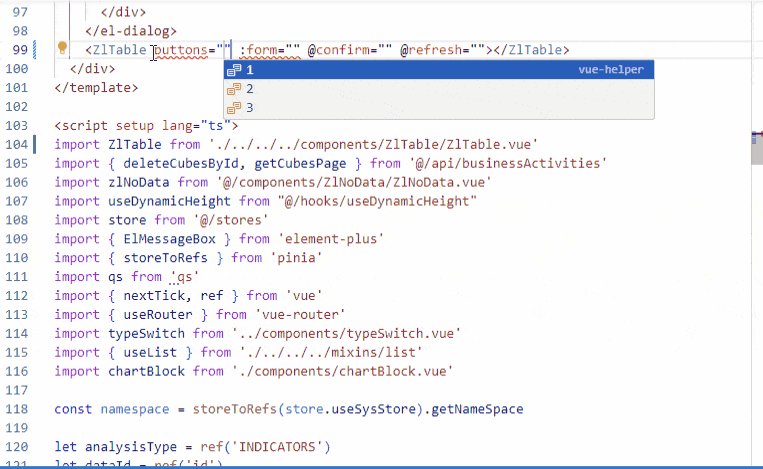
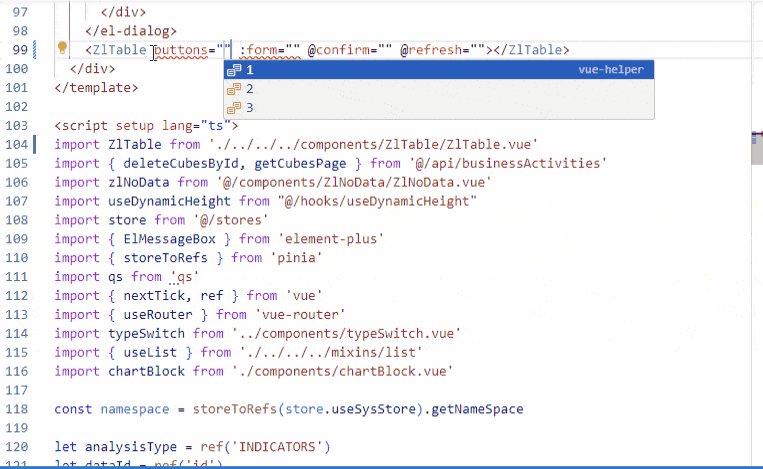
2. 组件导入
可自由定制你导入组件的默认属性和事件,灵活的使用你的组件。 
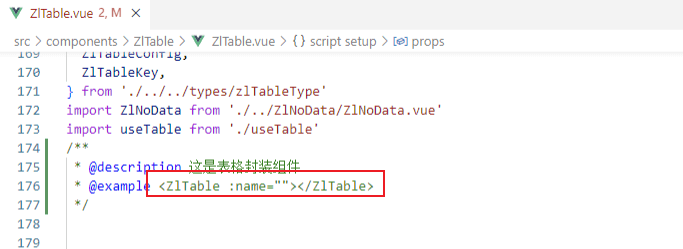
组件的导入可指定示例,如果指定。则引入部分代码则已指定为准。 
如在属性或事件上添加以下注释则,则在生成的导入中会自动带出
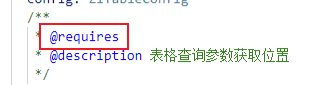
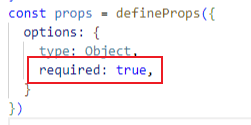
props注释  或在props上添加required属性
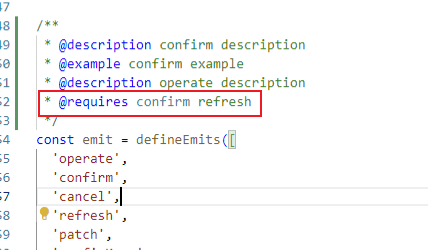
或在props上添加required属性  emits注释
emits注释 
3. 组件属性值提示
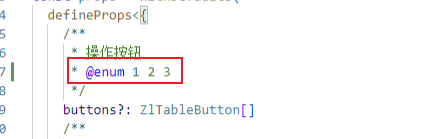
可根据需要自由定制你的属性枚举值  在props属性上添加以下注释即可实现,枚举值通过空格分开
在props属性上添加以下注释即可实现,枚举值通过空格分开 
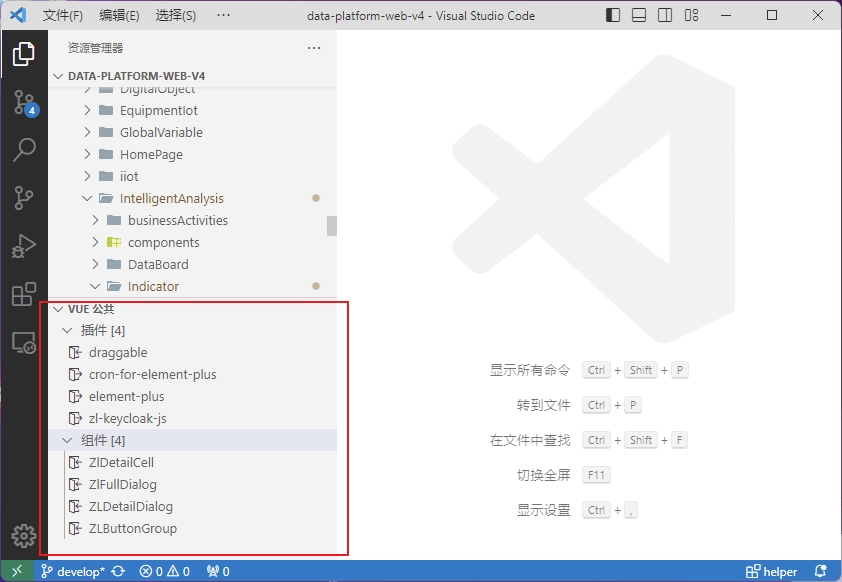
4. vue公共插件、组件
方便查看工程的公共插件,组件分别有哪些,方便有个全局了解。