自定义 💥
vue-helper支持对自有的私有组件库,以及私有框架在 组件标签代码块生成、 属性提示、 属性值提示、文档查看及框架官网访问方面进行自定义。💯
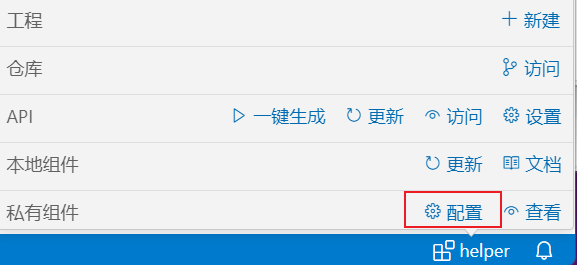
1. 配置框架放置目录
首先选择一个本地目录用于存放自定义的框架提示文件。  配置好目录后,
配置好目录后,vue-helper会在相应目录下自动生成以下文件。
其中framework.json为框架信息配置文件
framework目录为自定义框架文件放置目录。 
2. 编写框架文件
① 通过右键另存为,下载模板文件 👉 下载 element-plus2.json
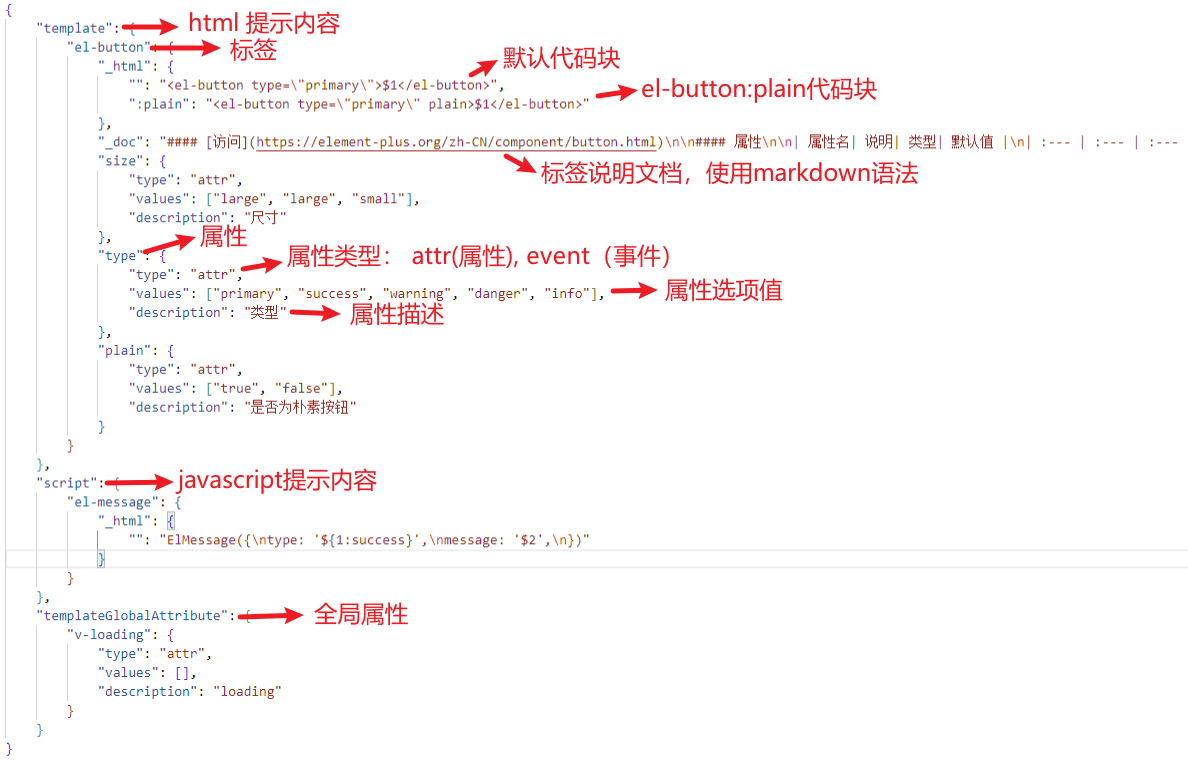
② 根据以下规则扩充定义自己的私有组件库提示规则。
- 标签属性中_开头的属性都不会被当作属性进行提示
- _html为代码块提示区, 如标签为 el-button, 在_html中属性为:plain,则在vscode中可通过 el-button:plain进行提示
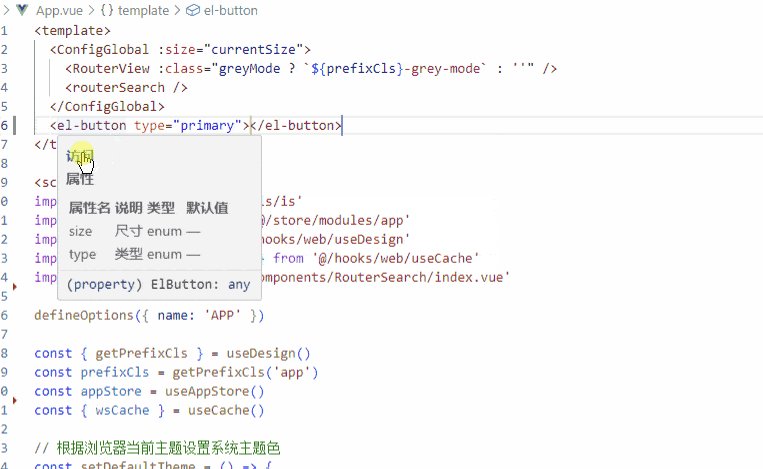
- _doc为文档提示内容,需符合vscode的markdown语法
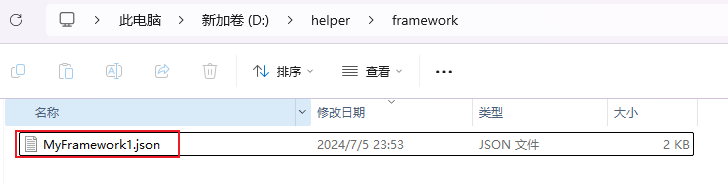
 ③ 编写完成后,放置到配置目录下的framework目录中,比如我的目录
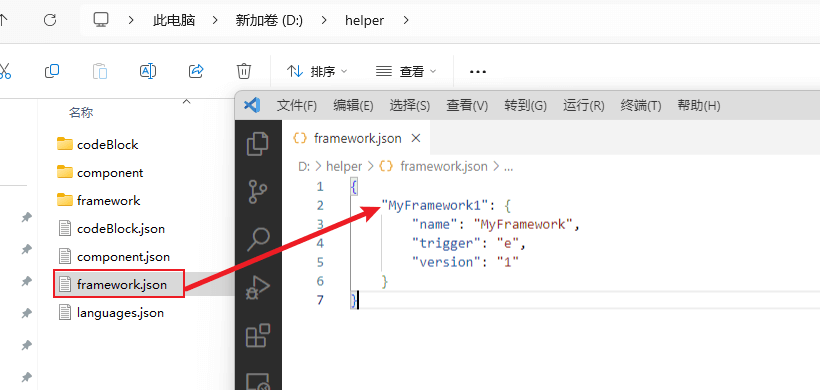
③ 编写完成后,放置到配置目录下的framework目录中,比如我的目录 D:\helper\framework,并命名好你的框架文件。 建议命名: [框架名 + 版本号],其中版本号为最大版本号即可:如 1.x 中的1 ④ 配置框架文件, 框架key为占位符,需要和framework目录中的文件名一致。如底下的MyFramework1需和framework目录下的配置文件MyFramework1.json文件名匹配
④ 配置框架文件, 框架key为占位符,需要和framework目录中的文件名一致。如底下的MyFramework1需和framework目录下的配置文件MyFramework1.json文件名匹配 - name 框架名
- trigger 触发键
- version 支持版本
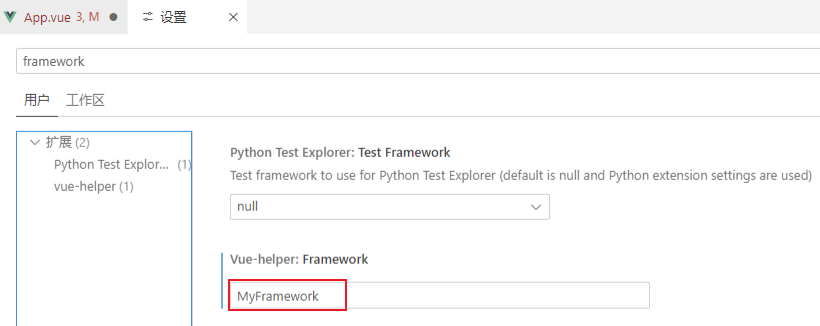
 ⑤ 在vscode的设置中配置你创建好的框架名,然后重启vscode,即可享用你自己的配置了。✨🤩🤩🤩
⑤ 在vscode的设置中配置你创建好的框架名,然后重启vscode,即可享用你自己的配置了。✨🤩🤩🤩 
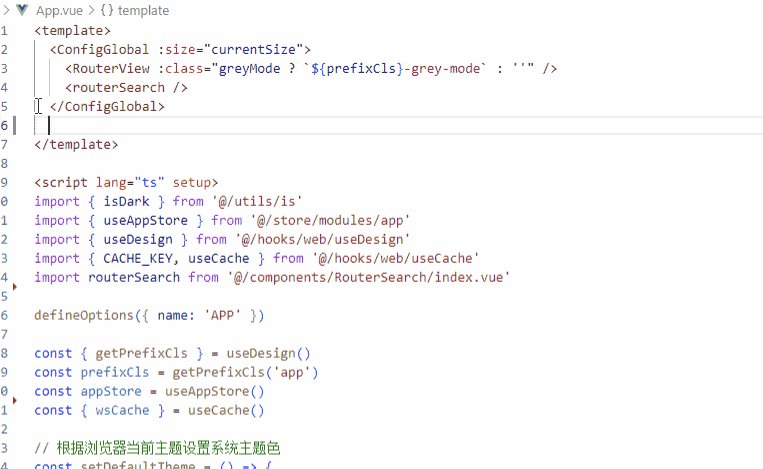
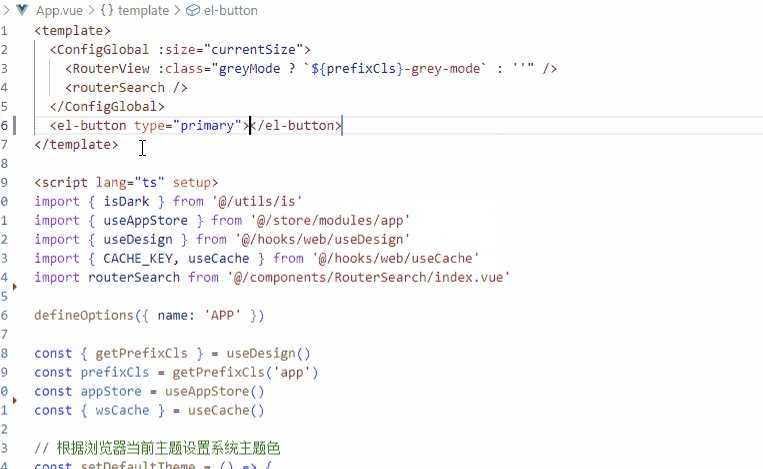
3. 使用自定义框架
定义完成后,直接在vscode中好好享用属于你的代码提示吧。