基础功能
该部分主要介绍一些实用的提效功能,如果觉得本项目对你有所帮助,欢迎帮忙点个👉 star。
1、提效之框架支持
目前框架已支持 element-ui、Element Plus, Ant Design Vue,插件会根据package.json中的依赖自动选择支持的框架。
相关插件的支持情况可到相关目录下详细查看。 
如有需要支持的框架,可在github留言。
2、提效之变量、方法快速定位
当你还在使用vue2的时候,这个功能绝对对你有用。
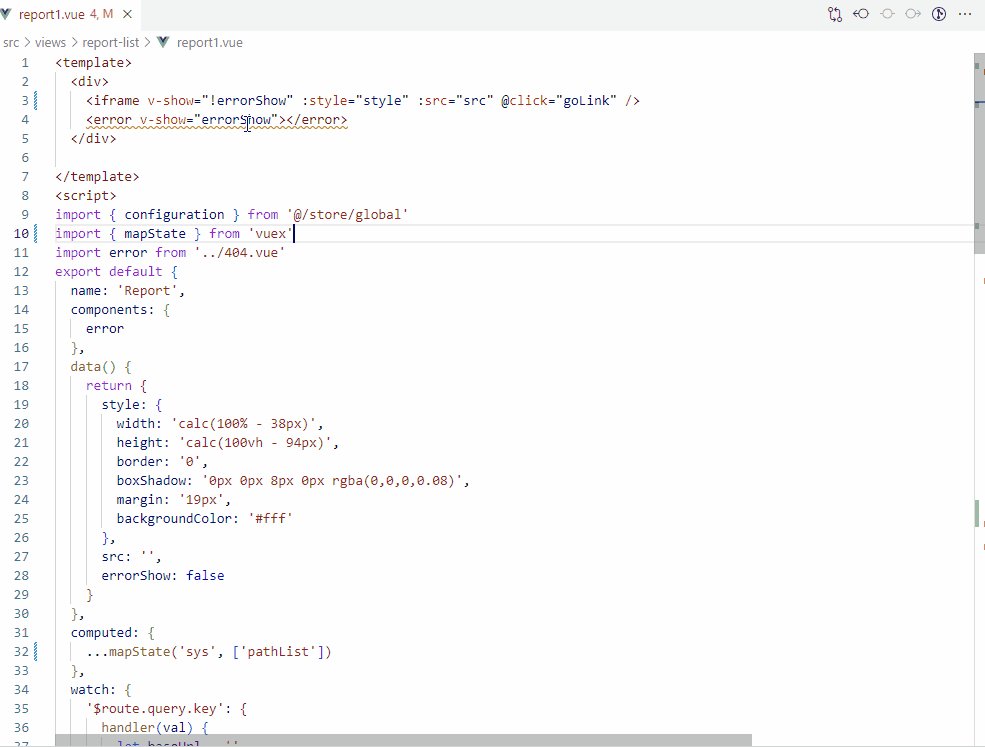
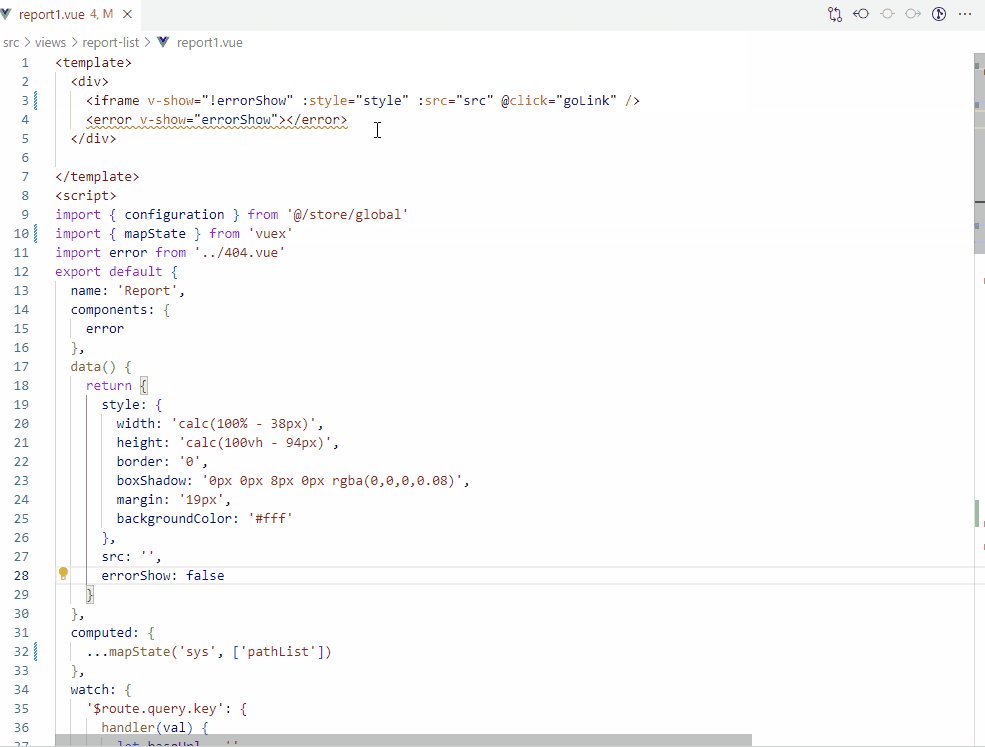
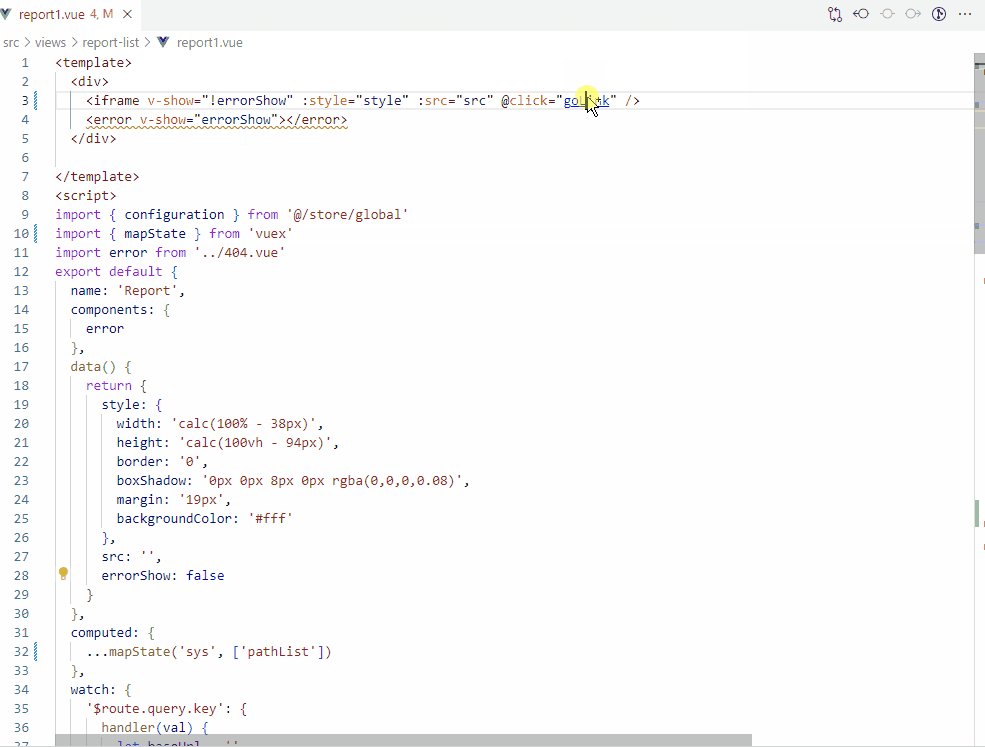
当你在变量或者方法上按住ctrl键时,能够自动定位到相应的定义变量/方法上。 
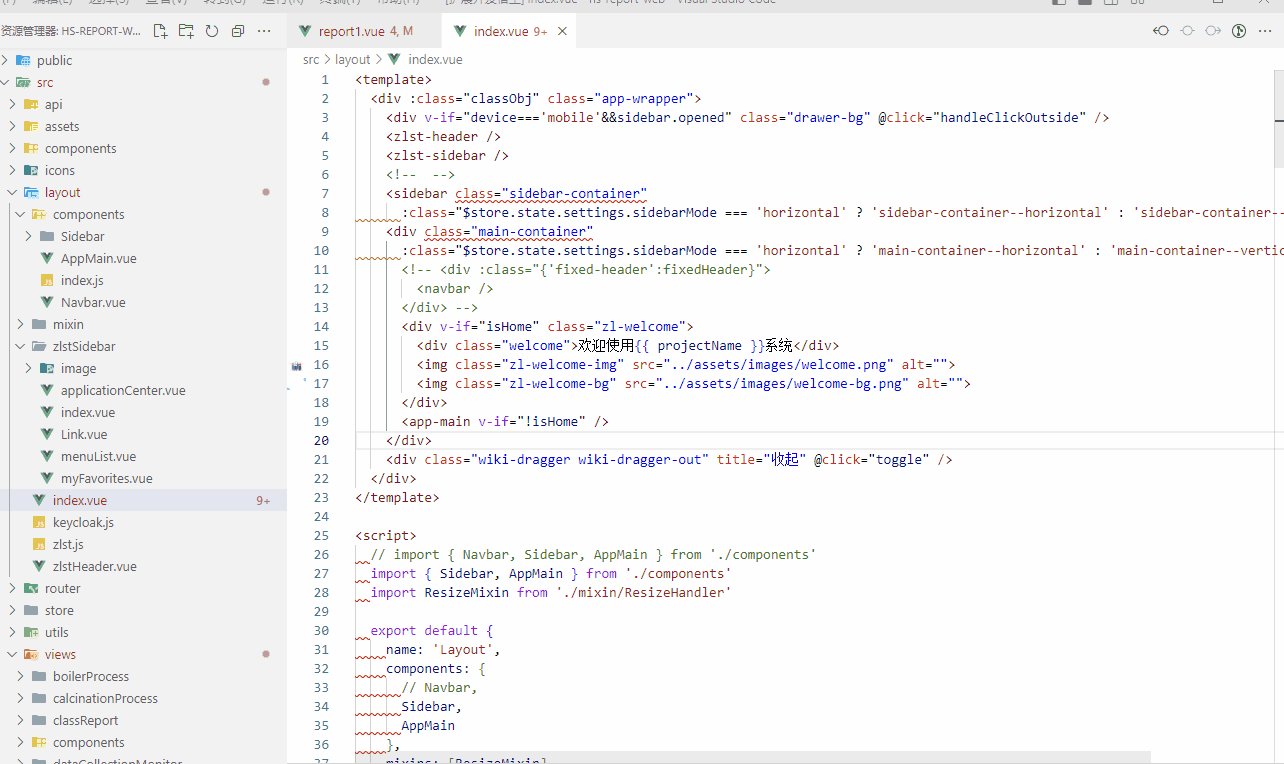
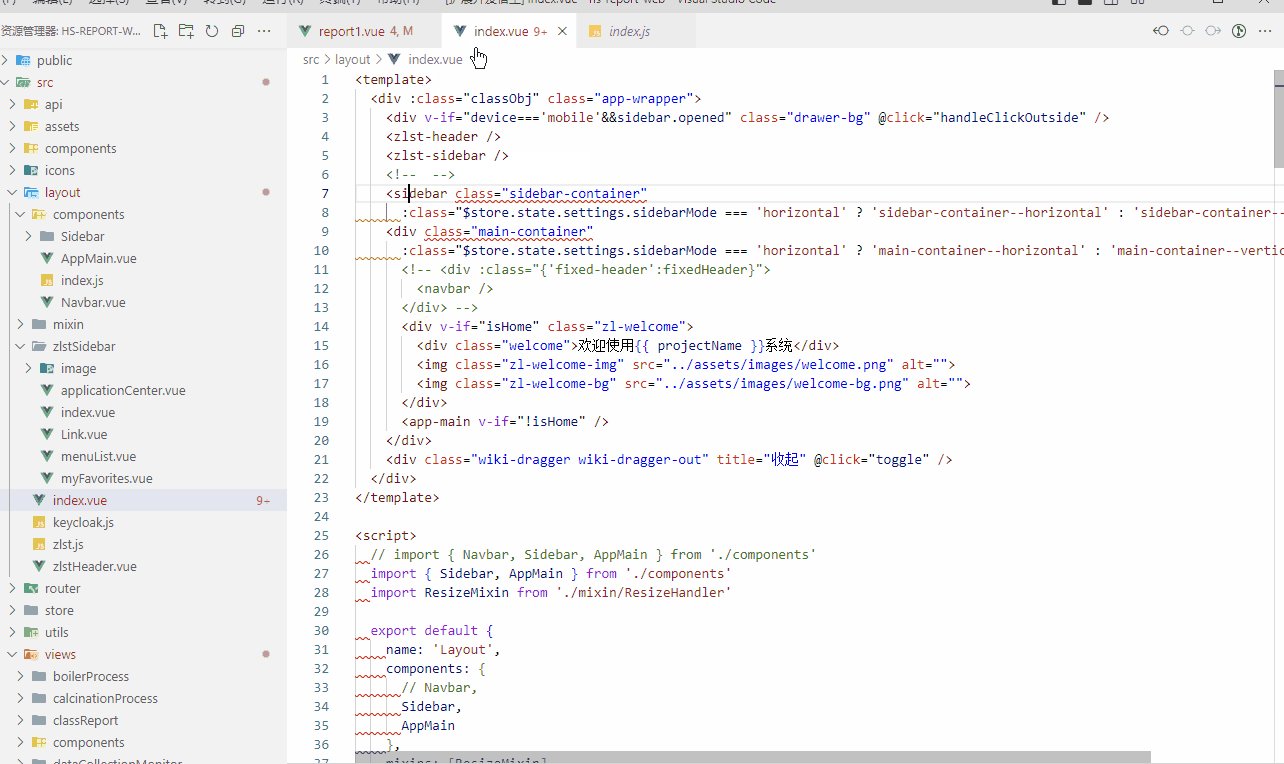
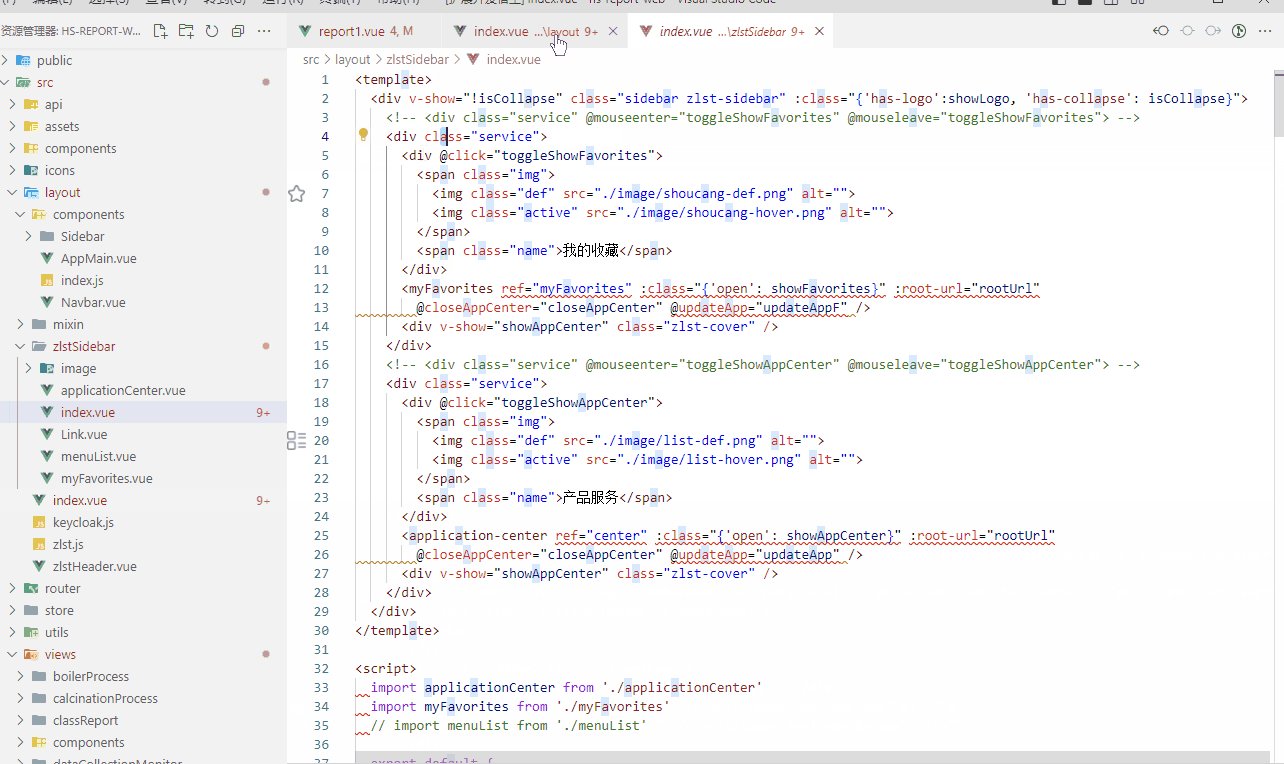
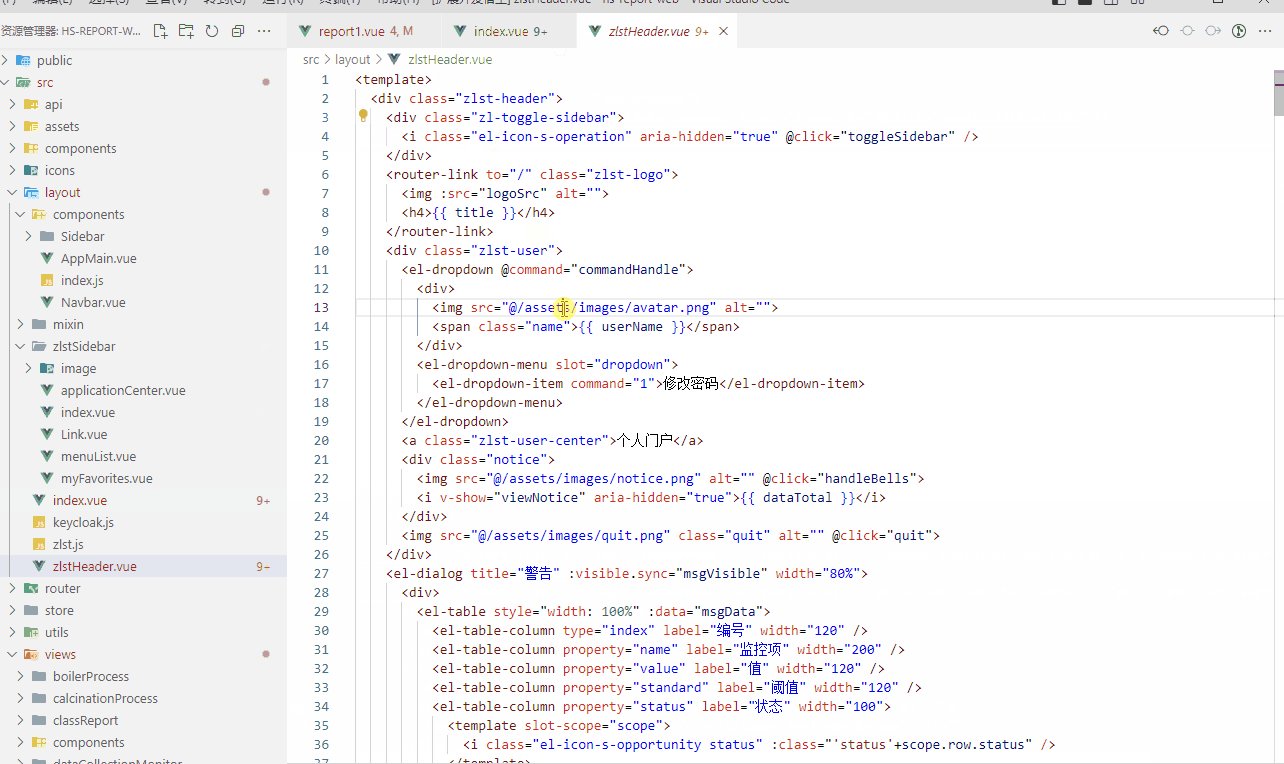
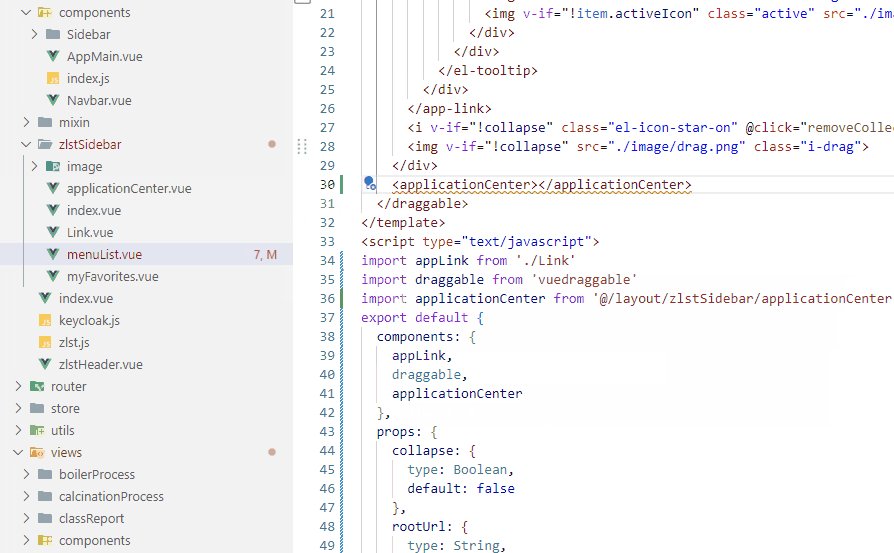
3、提效之全局组件跳转
在工程项目中的vue文件、全局组件等外部组件都支持跳转。 
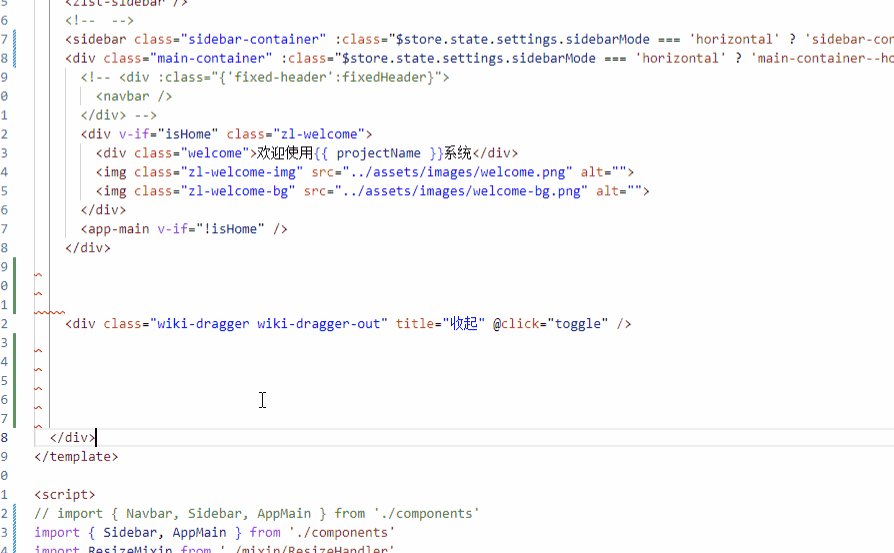
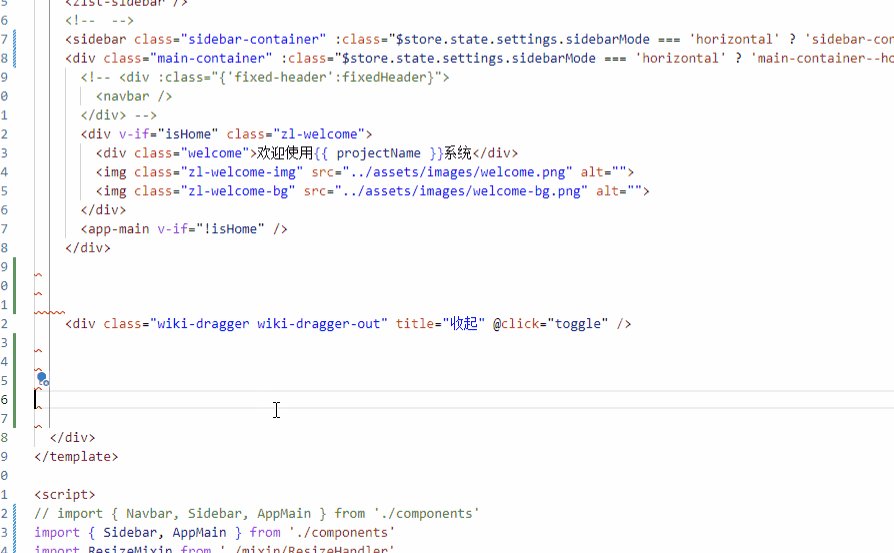
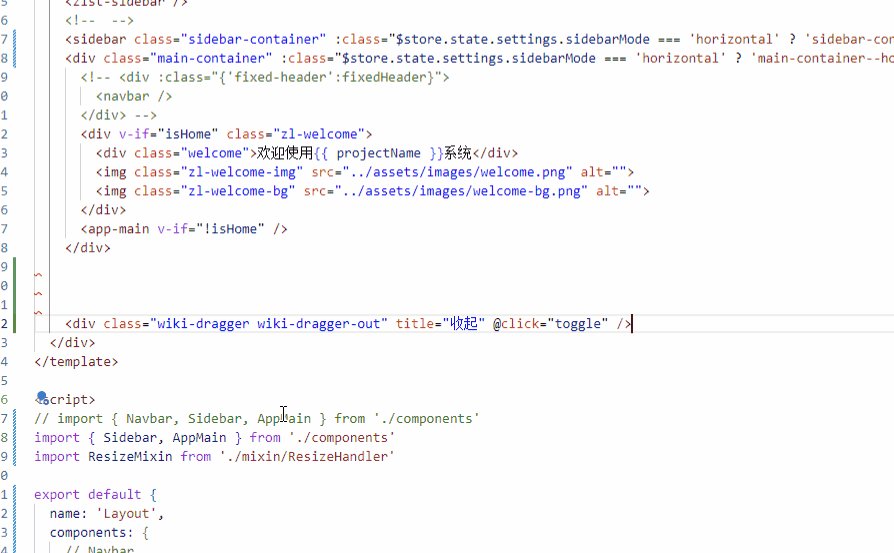
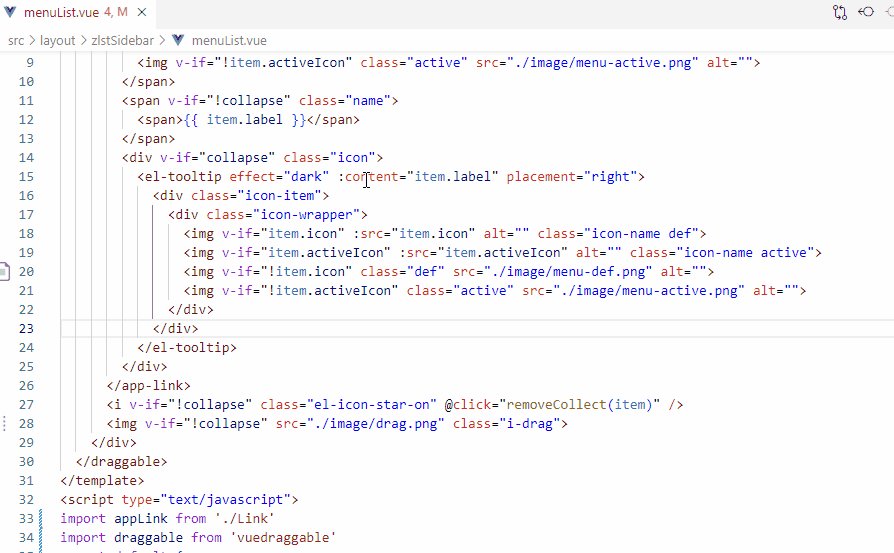
4、提效之扩选 [alt + x]
通过快捷键 [alt + x] 扩选代码范围
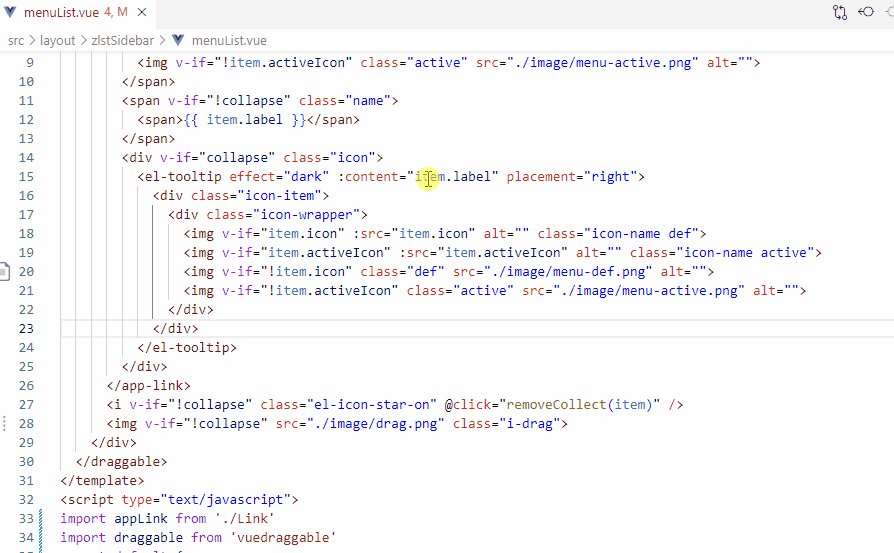
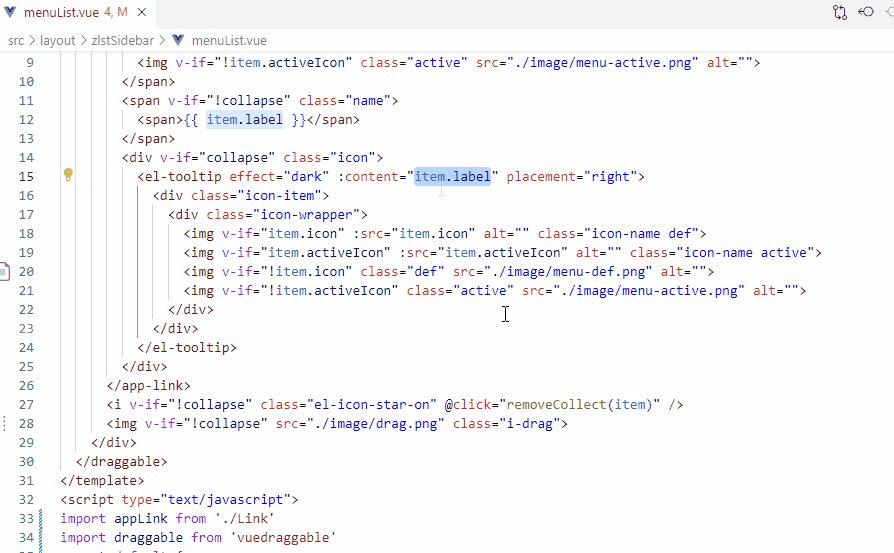
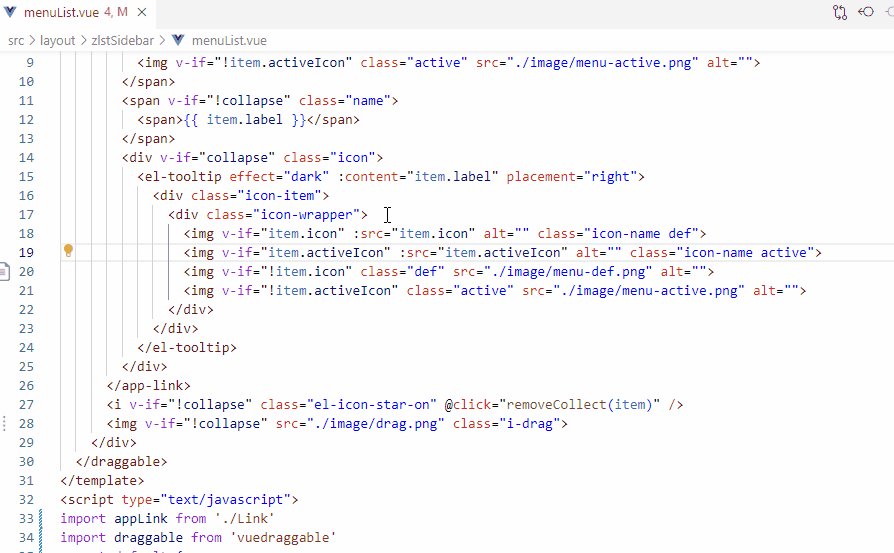
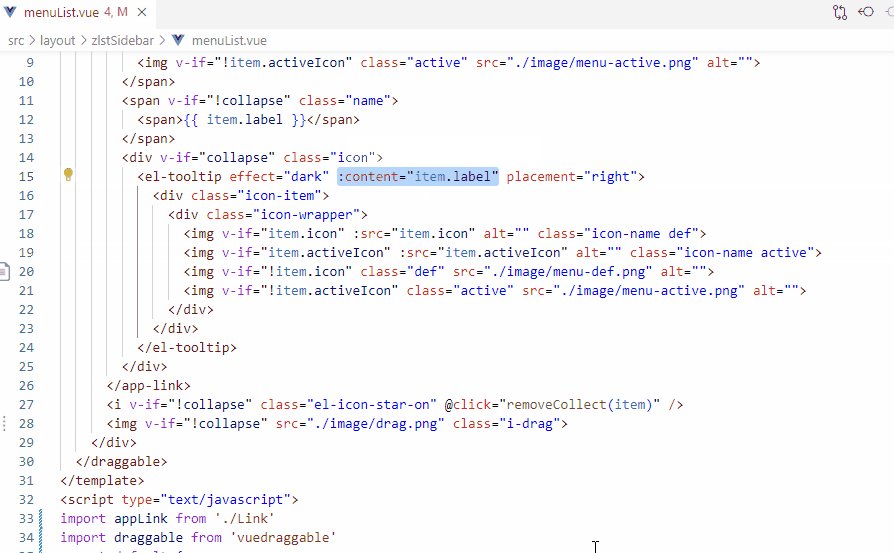
4.1 属性值扩选

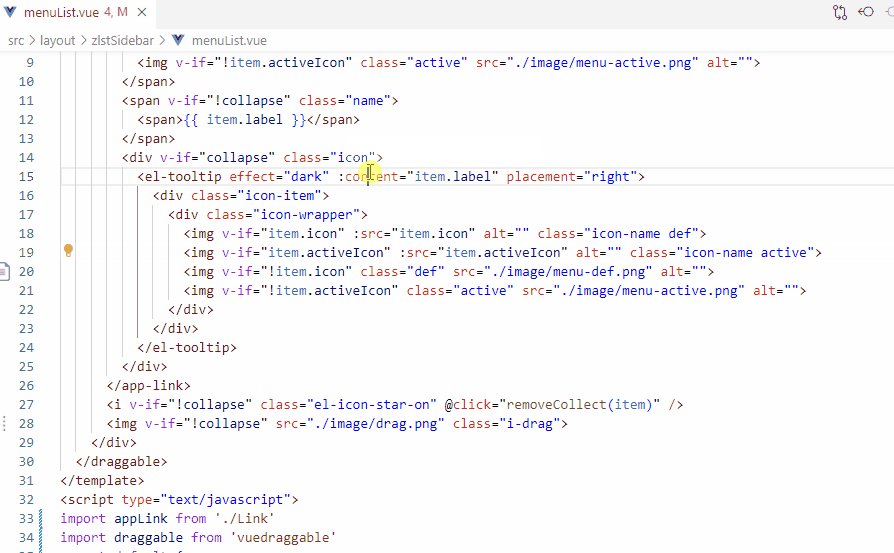
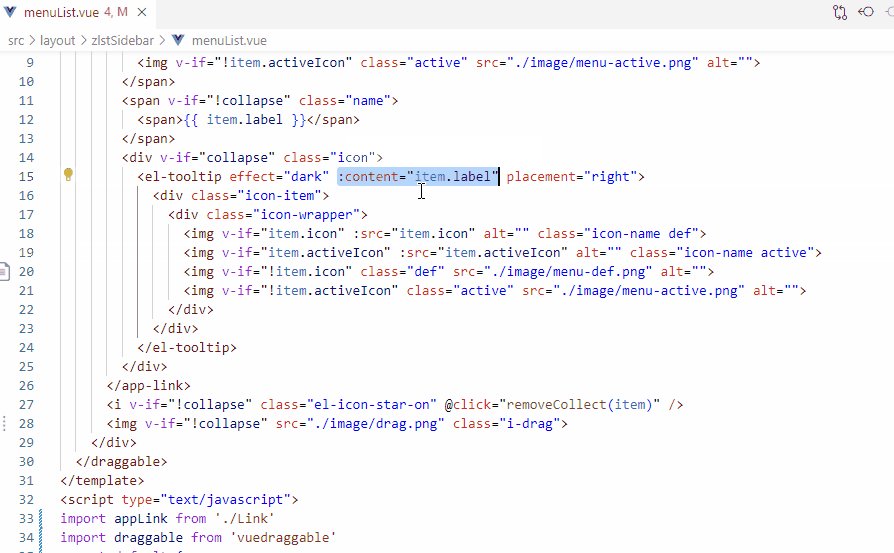
4.2 属性扩选

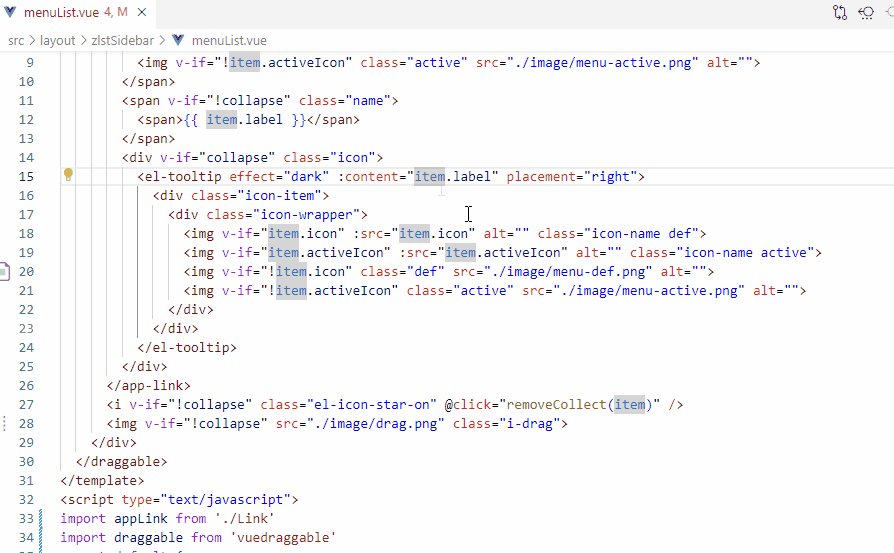
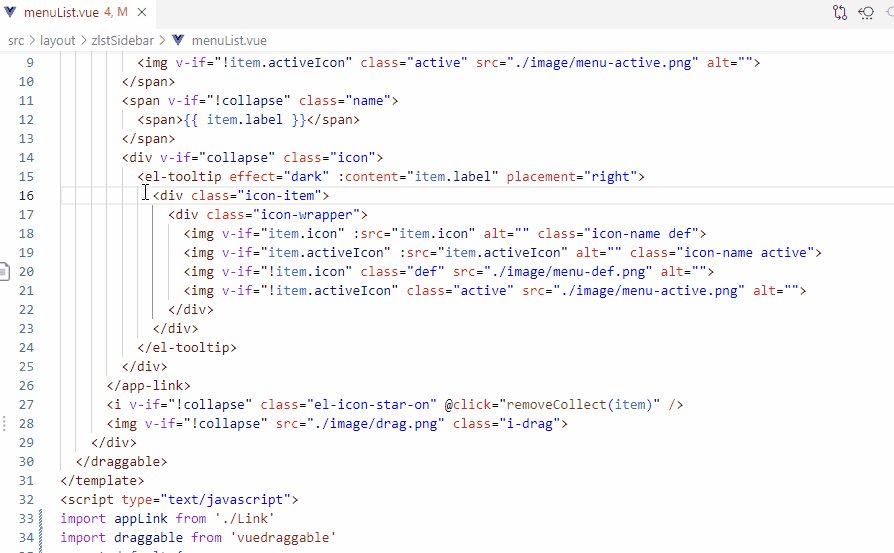
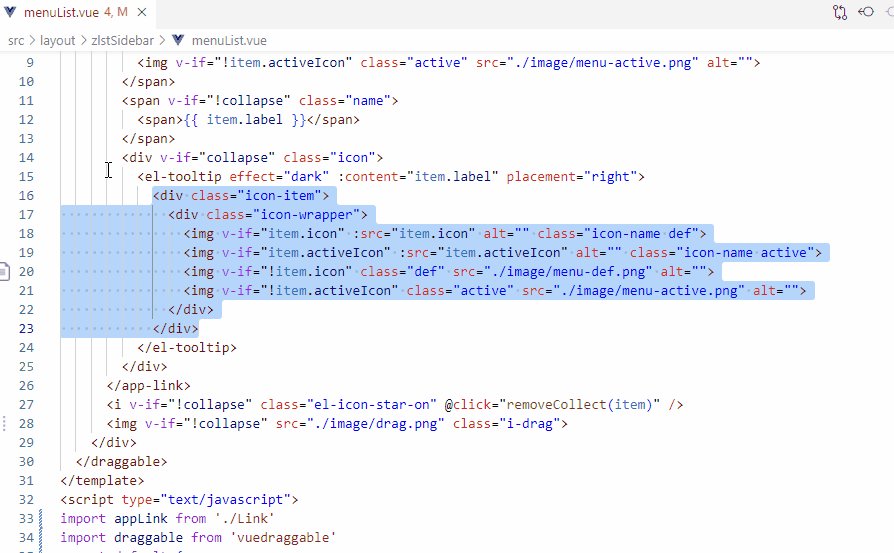
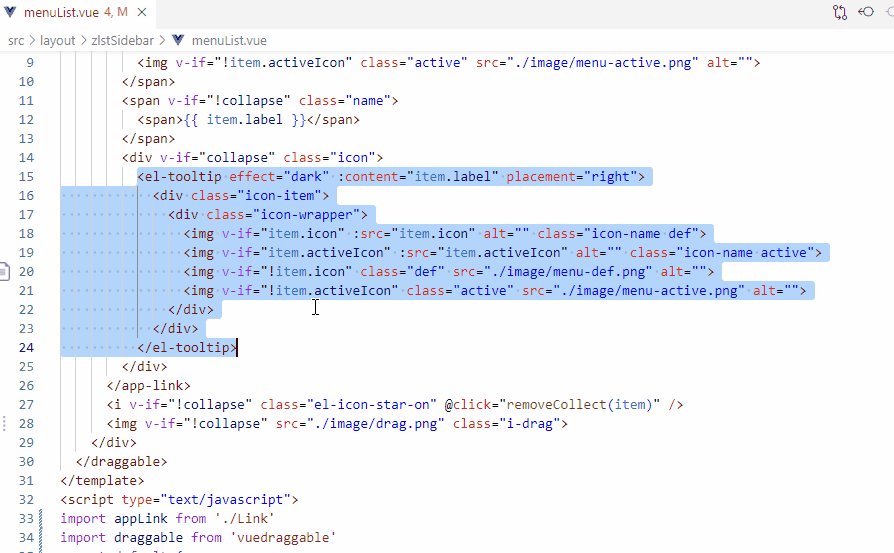
4.3 标签扩选

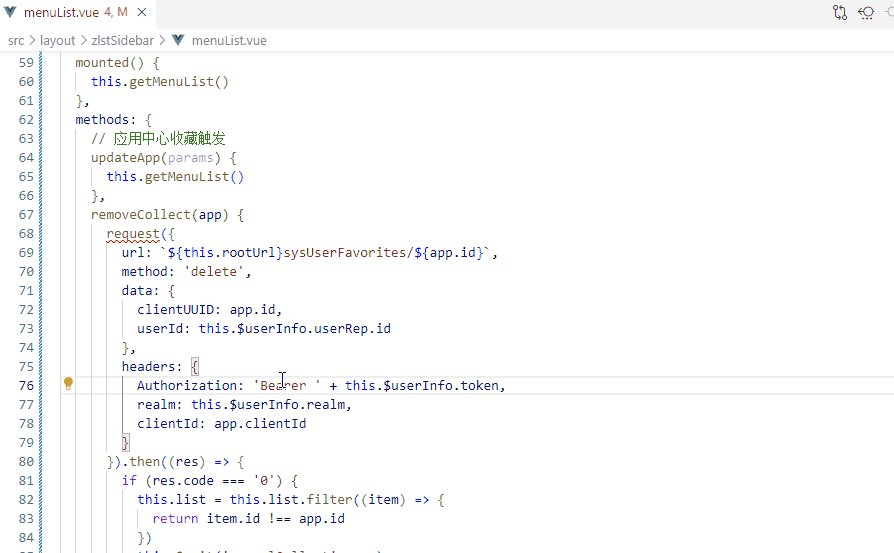
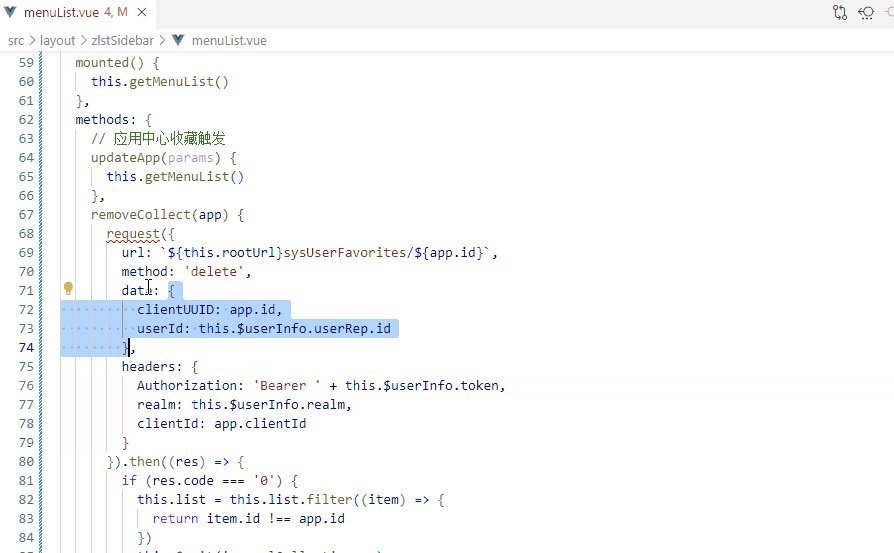
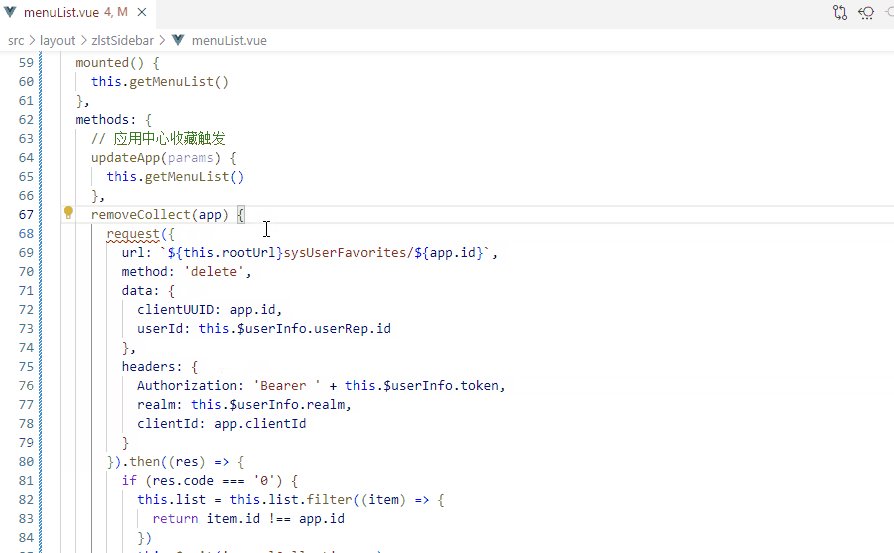
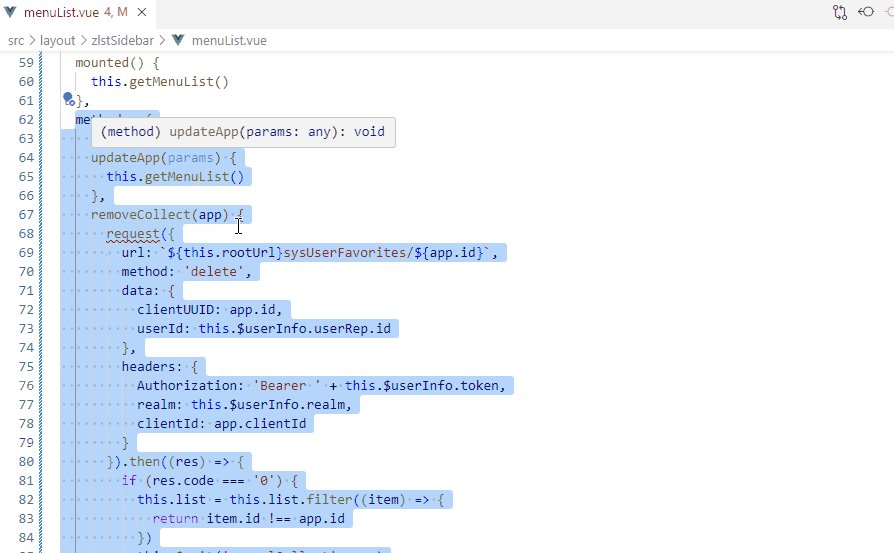
4.4 对象,函数扩选

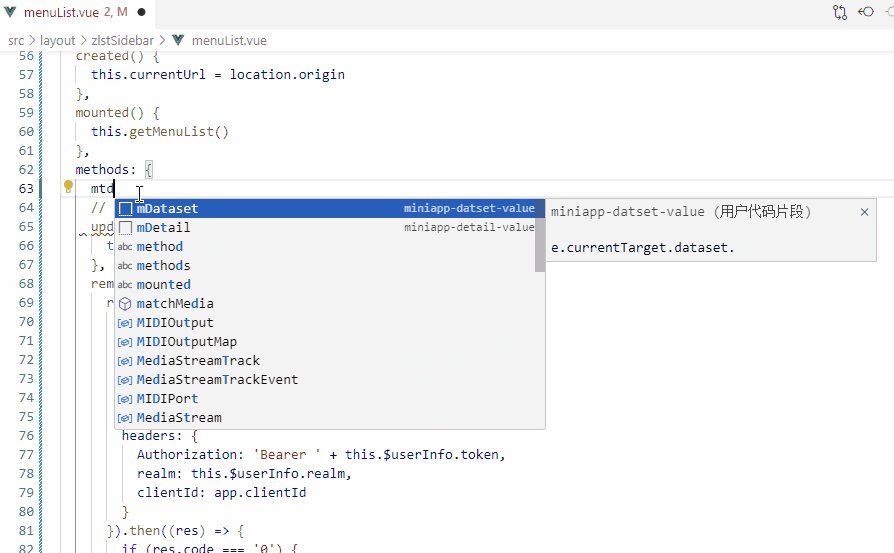
5、提效之增强 [alt + enter]
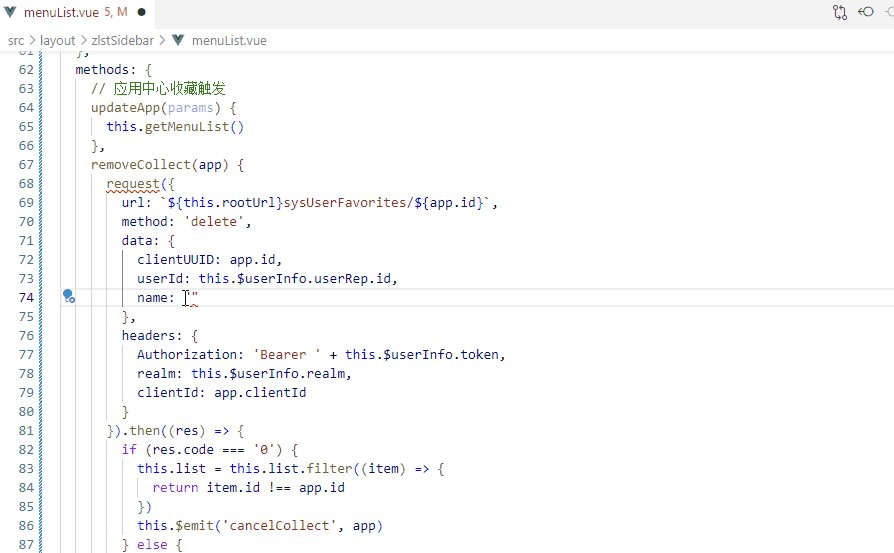
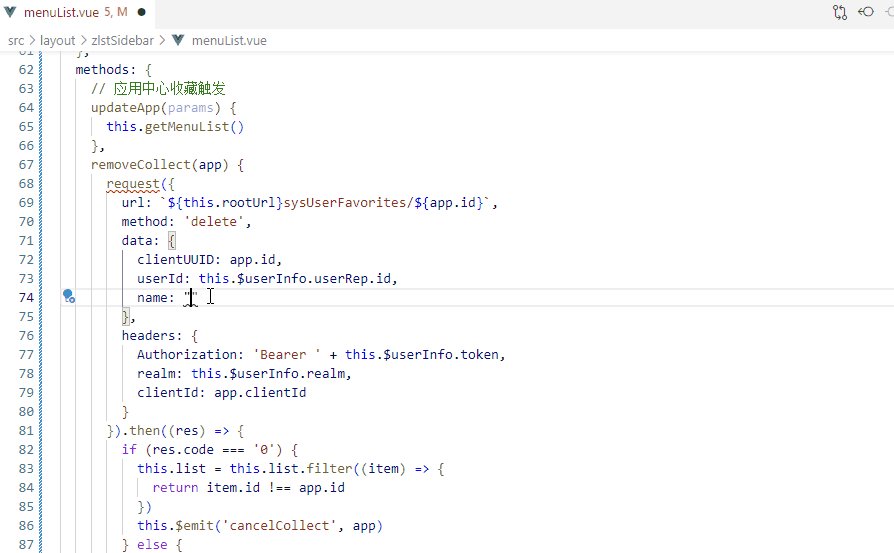
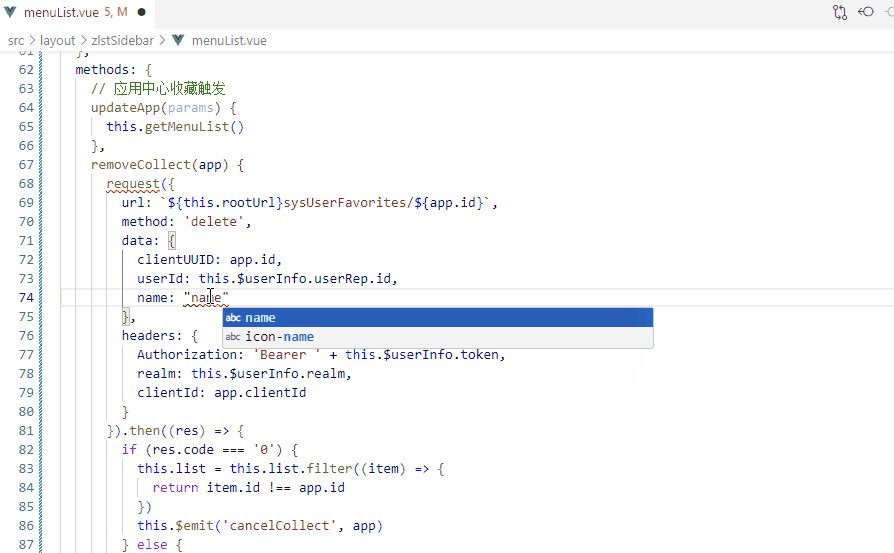
5.1、键值对编写增强

5.2、方法增强

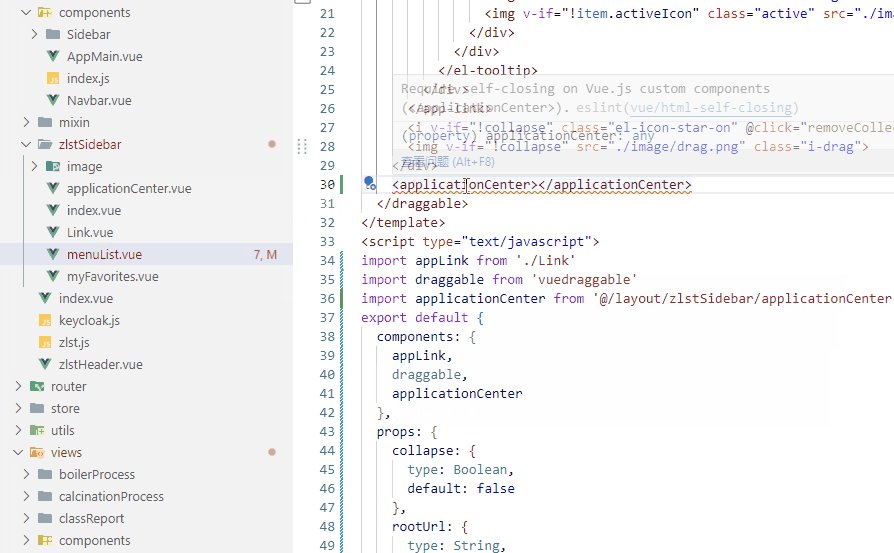
6、提效之组件导入

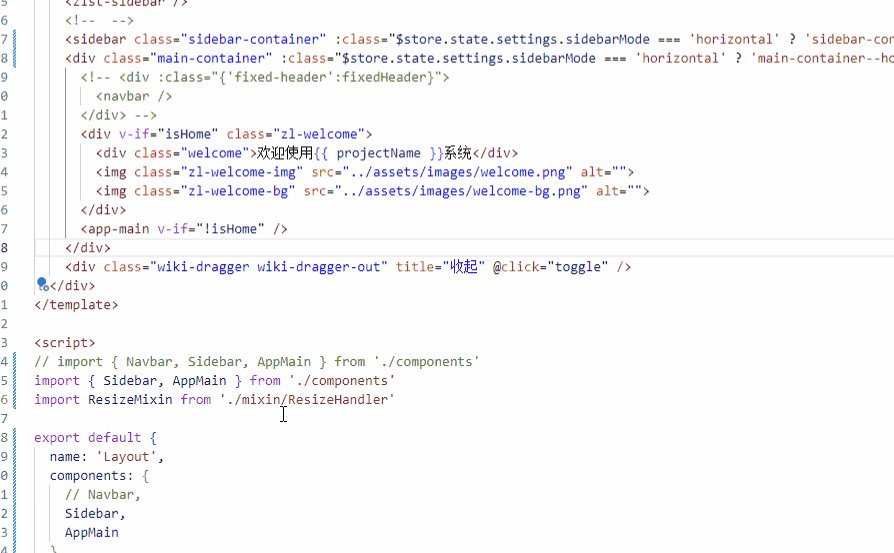
7、提效之backspace
当存在多行空格时,我们可以一键去除