Page Generate
For ordinary additions, deletions, modifications, and search list pages, vue-helper provides a quick template-based generation method.
now support element-ui、element-plus.
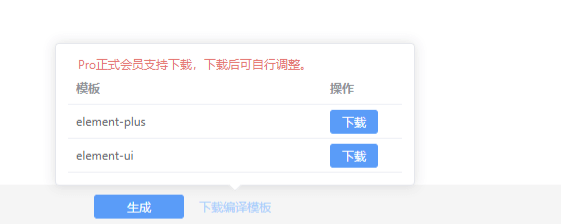
For Pro users, you can also download templates to customize your own page generation templates.
TIP
The main goal of this page generation is to quickly generate basic page code, not to completely solve complex page generation.
Get a feature that you can do in less than a minute.
Generate the page
I want to generate the following pages in one minute quickly, and have the functions of adding, deleting, modifying, querying, importing, and exporting.
You only need three steps to do it.

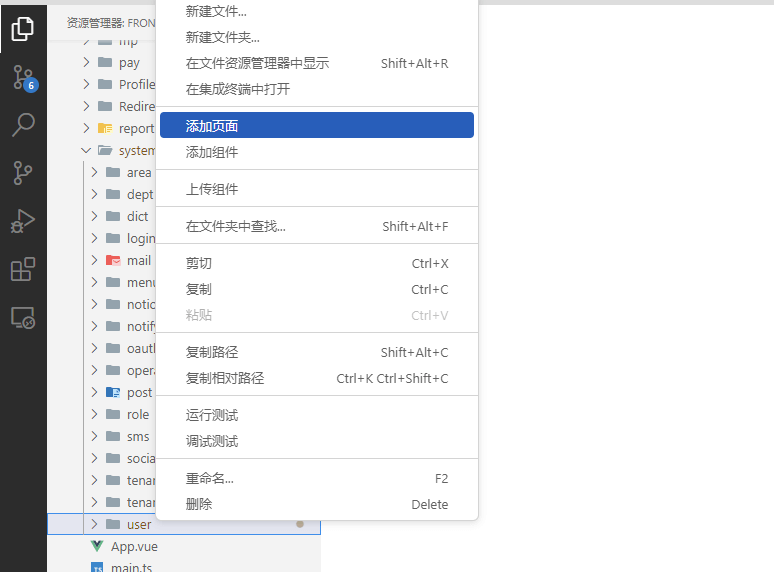
① Step 1: Right-click on the directory and select Add Page

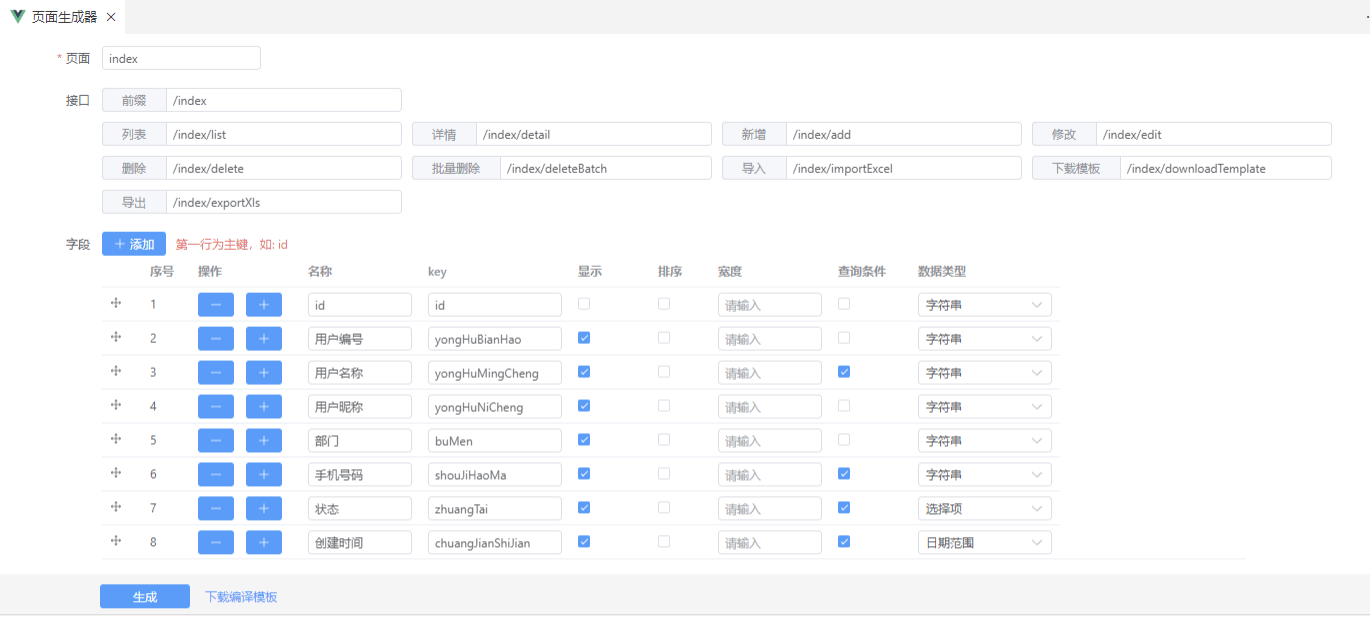
② Step 2:
- Fill in the name of the page
- Fill in the interfaces, and all interfaces can be adjusted uniformly by prefix.
- Add table fields, In the first field, please place the primary key, such as id
- Query criteria Used for the generation of query items

③ Step 3: Click the generate button directly to generate the page code in the corresponding directory.
Custom page generation
If you want to customize your own page generation, you can download the template and define your own generated page based on your inputs.
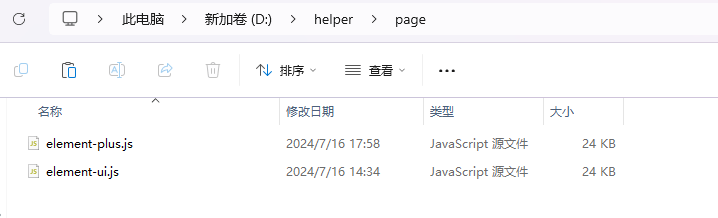
① Step 1: Download the template 
② Step 2: Write your own page generation based on the template
- For details on how to write it, see the template file.
- Use it in the same way as above.
- Currently, code generation is tied to the framework
if framework is element-plus, need named as element-plus.js
if framework is ant-design-vue, need named as ant-design-vue.js

The following is the page configuration return information
{
name: 'page name',
path: 'Check Place Directory',
api: {
add: 'add',
detail: 'detail',
batchDelete: 'batchDelete',
delete: 'delete',
edit: 'edit',
export: 'export',
import: 'import',
list: 'list'
}
fields: [{
dataType: 'string', // string number select boolean date dateRange time
key: 'key', // key
name: 'name', // name
query: false, // Whether to use it as a search condition
show: false, // is show
sort: false, // sort
width: '200px' // width
}]
}