vue extend
the efficiency improvement of Vue itself is currently to provide some convenient abbreviations, mainly to optimize the options.
1、efficiency for html abbreviation
| abbreviation | vue html |
|---|---|
| vcomponent | <component :is="componentId"></component> |
| vka | <keep-alive></keep-alive> |
| vtransition | <transition></transition> |
| vtg | <transition-group></transition-group> |
| vrl | <router-link></router-link> |
| vrlt | <router-link to=''></router-link> |
| vrv | <router-view></router-view> |
2、efficiency for javascript abbreviation
| abbreviation | vue javascript |
|---|---|
| vgsilent | Vue.config.silent = true |
| vgeh | Vue.config.errorHandler = function (err, vm, info) {} |
| vgwh | Vue.config.warnHandler = function (msg, vm, trace) {} |
| vgextend | Vue.extend({template: template}) |
| vgset | Vue.set(target, key, value) |
| vgdelete | Vue.delete(target, key) |
| vdirective | Vue.directive({id, [definition]}) |
| vgfilter | Vue.filter({id, [definition]}) |
| vgcomponent | Vue.component({id, [definition]}) |
| vgnt | Vue.nextTick({}) |
| vguse | Vue.use(plugin) |
| vgmixin | Vue.mixin({mixin}) |
| vgcompile | Vue.compile(template) |
| vdata | data() { return |
| vmounted | mounted () {} |
| vbm | beforeMount () {} |
| vcreated | created () {} |
| vbc | beforeCreate () {} |
| vupdated | updated () {} |
| vbu | beforeUpdate () {} |
| vactivated | activated () {} |
| vdeactivated | deactivated () {} |
| vbd | beforeDestroy () {} |
| vdestroyed | destroyed () {} |
| vprops | props: {} |
| vpd | propsData: {} |
| vcomputed | computed: {} |
| vmethods | methods: {} |
| vwatch | watch: {} |
| vwo | key: { deep: true, immediate: true, handler: function (val, oldVal}) { } } |
| vdirectives | directives: {} |
| vfilters | filters: {} |
| vcomponents | components: {} |
| vmixins | mixins:[] |
| vprovide | provide: {} |
| vinject | inject: [] |
| vmodel | model: {prop: '', event: ''} |
| vrender | render(h) {} |
| vnew | new Vue({}) |
| vnt | this.$nextTick(() => {}) |
| vdata | this.$data |
| vprops | this.$props |
| vel | this.$el |
| voptions | this.$options |
| vparent | this.$parent |
| vroot | this.$root |
| vchildren | this.$children |
| vslots | this.$slots |
| vss | this.$scopedSlots.default({}) |
| vrefs | this.$refs |
| vis | this.$isServer |
| vattrs | this.$attrs |
| vlisteners | this.$listeners |
| vwatch | this.$watch(expOrFn, callback, [opitons]) |
| vset | this.$set(target, key, value) |
| vdelete | this.$delete |
| von | this.$on(event, callback) |
| vonce | this.$once(event, callback) |
| voff | this.$off(event, callback) |
| vemit | this.$emit(event, args) |
| vmount | this.$mount() |
| vfu | this.$forceUpdate() |
| vdestroy | this.$destroy() |
turn off the feature
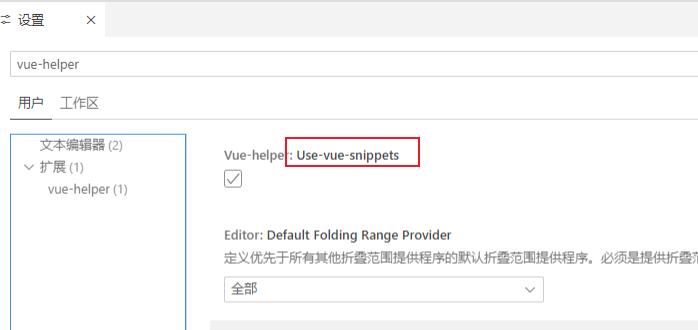
this section is mainly for the efficiency of option programming, if you use the combination type does not need this part, you can remove the checkbox use-vue-snippets to turn off the feature.